[학습내용]
언어: HTML, CSS
학습자료: How To Create a Responsive Top Navigation Menu (w3schools.com)
배운 것: HTML 메뉴바 생성 및 CSS 메뉴바 꾸미기
학습내용 상세
[HTML]
<!DOCTYPE HTML>
<html lang = "en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=0">
<link rel="stylesheet" style="text/css" href="styles.css" />
<title>CSS Shooting Stars Animation</title>
</head>
<body>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="topnav" id="myTopnav">
<a href="#home" class="active"><img src="memorial.png" width="30" height="30"><h5>Remember Me</h5></a>
</div>
<section>
<span></span>
</section>
</body>
</html>
- Stylesheet "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" 에서 폰트를 가져와 사용한다.
- "topnav" 클래스를 "div" 태그에 지정한다.
- "#home"으로 페이지 내 태그를 설정한다.
- 로고 이미지와 글자를 삽입한다.
[CSS]
.topnav {
background-color: #333;
overflow: hidden;
text-align: center;
}
- "topnav" 클래스의 배경색, 표시형식 및 글자 위치를 지정한다.
/* Style the links inside the navigation bar */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
- "topnav" 클래스 내 "a" 태그 정렬을 왼쪽부터 오른쪽으로 나열한다.
- "display: block" 링크를 블록(영역)로 지정한다.
- "color: #f2f2f2" 배경화면 색을 밝은 회색으로 지정
- "text-align: center" 문자 가운데 정렬
- "padding: 14px 16px" 위 아래로 14px의 여백, 좌우로 16px 여백
- "text-decoration: none" 링크에 이는 밑줄 및 효과 제거
- "font-size: 17px" 글자 폰트 크기 17px
/* Change the color of links on hover */
.topnav a:hover {
background-color: #ddd;
color: black;
}
- "topnav" "a" 태그 위에 마우스를 올려 놓았을 때의 효과 지정
- "background-color: #ddd" 배경화면 색 밝은 회색으로 변경
- "color: black" 글자색 검은색으로 변경
/* Add an active class to highlight the current page */
.topnav a.active {
/*background-color: #04AA6D;*/
color: white;
}
- "topnav"에서 활성화된 클래스에 대한 효과
- "color: white" 활성화된 태그의 글자색을 흰색으로 변경
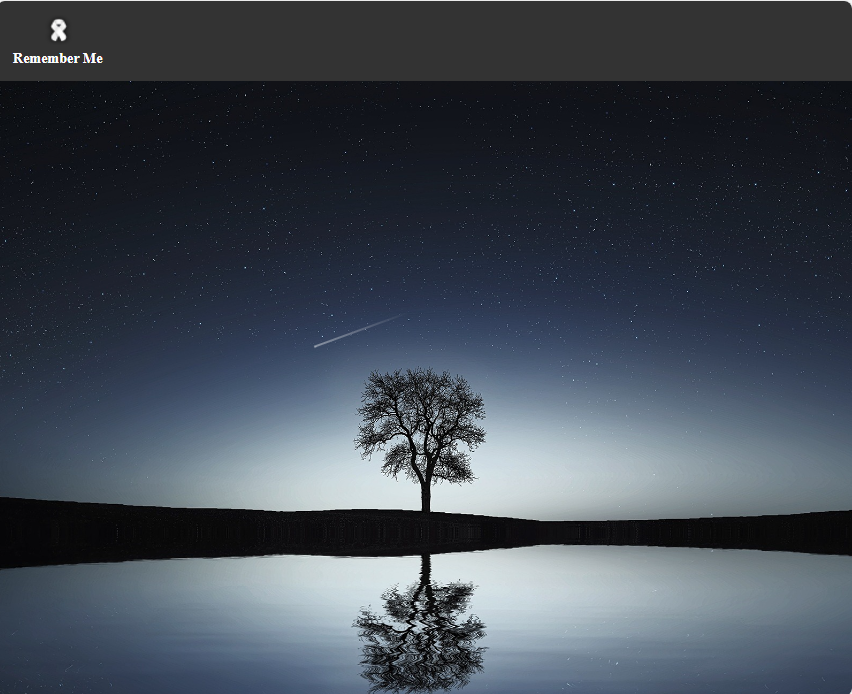
[결과]

'One Hour Coding Challenge' 카테고리의 다른 글
| [1HCC] DAY - 006 - 애니메이션 효과 삽입 (0) | 2024.03.20 |
|---|---|
| [1HCC] DAY - 005 - JavaScript 변수 삽입 (1) | 2024.02.27 |
| [1HCC] DAY - 004 - Footer 삽입 (0) | 2024.02.22 |
| [1HCC] DAY - 002 - CSS 배경 애니메이션 (0) | 2024.02.20 |
| [1HCC] DAY - 001 - HTML 템플레이트 (0) | 2024.01.23 |


댓글